
- Gøteborg Allé 2-4
- 8200 Århus N
- Tlf. 87 39 16 80
- Fax 87 39 16 98
Hjem / IT / Vejledninger / Hjemmesidekursus
Vejledninger
Hjemmesidekursus
Indholdsfortegnelse
Kurset skal giver deltagerne redskaber til at oprette og vedligeholde en simpel hjemmeside. I løbet af kurset oprettes en hjemmeside som præsenterer kursisten og hans/hendes fag samt links til relevante steder på nettet.
Det forudsættes, at deltagerne ikke kan/vil arbejde med HTML-kode og mere avancerede muligheder for sideopsætning.
Herudover bliver der muligheder for at fordybe sig i udvalgte områder hvis man bliver hurtigt færdigt med de grundlæggende ting.
Materialet som man skal sætte sig ind i for at deltage i kurset er som følger
- Oversigt over IT-tjenester ved Århus Akademi. Her får man en oversigt over de muligheder man har på Århus Akademi og der gennemgås passwords og forskelle mellem tjenesterne
- Hjemmesider på Århus Akademi (Denne vejledning). I denne vejledning forklares det, hvordan man forbinder sig til vores server med Frontpage-baserede hjemmesider. Desuden gennemgås de steder hvor kurset afviger fra kursushæftet.
- Hæftet "Frontpage 2002 - lær det selv" af Helle Dejligbjerg. Der undervises med udgangspunkt i kapitlerne 1,3,6,7,8,9 og 10. Man er naturligvis velkommen til at læse resten af bogen men til dette første kursus er det de basale ting vi fokuserer på.
Når man arbejder med hjemmesider er det en god ide at starte både Frontpage programmet og en Browser på samme tid. På denne måde kan man løbende checke hvordan siderne ser ud i en browser. Man kan skifte mellem de to programmer med ALT-TAB.
Husk at når du skifter til browseren skal du først have gemt ændringerne i Frontpage.
Desuden skal du trykke på F5 i browseren hvilket tvinger den til at opdatere siden. Hvis man ikke gør dette vil browseren vise en version som den husker den fra tidligere (den henter den fra dens cache). Dette er praktisk da det gør det meget hurtigere at surfe på nettet hvor siderne jo ikke opdateres fra minut til minut men det er upraktisk når man arbejder med hjemmesiden.
Flere steder i kurset gør vi tingene på en lidt anden måde end det er beskrevet i hæftet. Dette skyldes i nogel tilfælde at vi arbejder online på serveren og i andre tilfælde at bogen er lidt uhensigtsmæssig i valg af metoder. Disse forskelle er beskrevet i det følgende og erstatter altså de relevante steder i hæftet
Ved den seneste revision af vores hjemmesidestruktur har vi dels lavet en ny inddeling af, hvilket materiale der skal ligge på hvilke steder og dels har vi givet hver lærer en personlig hjemmeside som kan redigeres online hvis det ønskes.
Strukturen for Århus Akademis hjemmesider er p.t. følgende
- www.aarhusakademi.dk er skolens officielle hjemmeside hvor man kan finde oplysninger om skolen generelt. Desuden er der fra hjemmesiden adgang til faciliteter for lærere og elever som f.eks. GAS-Web, bogbestilling og intranetlogin.
- laerer.aarhusakademi.dk er området som rummer lærernes hjemmesider. Det betyder at enhver lærer har mulighed for at få en hjemmeside som kan findes på adressen laerer.aarhusakademi.dk/[brugernavn] - f.eks. laerer.aarhusakademi.dk/AAMM.
- fag.aarhusakademi.dk er opbygget efter samme princip og rummer de faglige hjemmesider. Her kan man altså f.eks. finde fag.aarhusakademi.dk/biologi eller fag.aarhusakademi.dk/samfundsfag
- hold.aarhusakademi.dk er området for klasser og hold. Vi anvender samme notation som i Firstclass konferencerne, dvs. at man her kan forvente at møde 1y historie 2003 som hold.aarhusakademi.dk/aa03-1y-hi. Disse hjemmesider oprettes efter ønske fra lærerne, dvs. at de ikke er oprettet automatisk. Kontakt datavejlederne eller Frank for at få en hjemmeside for din klasse/dit hold.
- elever.aarhusakademi.dk er det sted hvor vi opretter elever. Som med klasser og hold oprettes de efter ønske så alle elever har altså ikke på forhånd en hjemmeside. Notationen er (som ved lærerne) elever.aarhusakademi.dk/[brugernavn], dvs. f.eks. elever.aarhusakademi.dk/AA02uJME.
Det er ikke tvungent at anvende den hjemmeside som skolen stiller til rådighed. Der kan være mange grunde til, at man foretrækker at have sin hjemmeside et andet sted. Det er dog i de fleste tilfælde ikke noget problem at overføre en eksisterende hjemmeside til den ovennævnte struktur. Tal med datavejlederne hvis du er i tvivl om, hvorvidt nogle specielle faciliteter understøttes.
Den teknologi vi har valgt at stille til rådighed bygger på programmet Frontpage som er et produkt fra Microsoft som også laver de øvrige kontorprogrammer som anvendes på skolen (Word, Excel, Powerpoint). Vi har valgt programmet fordi det understøtter mange faciliteter som er nyttige for både begyndere og øvede og fordi det giver mulighed for at arbejde med hjemmesiden online.
Vi giver adgang for alle såkaldte Frontpage extensions, dvs. serverbaserede muligheder for at automatisere visse processer. Det kan f.eks. være besøgstæller, pegefølsomme knapper, lysaviser etc.
Desuden understøtter vi web-formularer. Tal med datavejlederen om procedure og den kode, der skal indsættes for at få det til at virke.
Man kan redigere sin hjemmeside på følgende måder:
- Direkte på serveren via Frontpage. Denne måde at redigere hjemmesiden har den fordel at man kan redigere siden fra enhver computer som har Frontpage installeret
- På en lokal computer via Frontpage. Her oprettes og redigeres hjemmesiden på en lokal computer og overføres til skolens server med jævne mellemrum. Her er fordelen at man kan arbejde off-line, dvs. at man ikke behøver at have en konstant netforbindelse for at redigere siden. har man en langsom internetforbindelse (mindre end ADSL/Stofanet) vil denne måde at redigere på også være noget hurtigere.
- Via Web-mapper. Her kan man lave sin hjemmeside i et hvilket som helst program og overføre det til skolens server via en såkaldt web-mappe (se nedenfor for uddybning). Fordelen er her, at man ikke er afhængig af Frontpage og programmets særlige måde at håndtere kode på. Denne mulighed bør normalt kun anvendes hvis man er rimelig godt hjemme i teknikken men kan anvendes til at overføre en eksisterende hjemmeside (her findes der dog andre muligheder så spørg en datavejleder hvis du er i tvivl)
- Direkte på serveren via et andet program end Frontpage. Det er muligt blot at anvende Frontpage som et værktøj til at håndtere sine HTML-filer og mapper men uden at redigere koden i selve programmet. Man kan altså anvende en anden HTML-editor. Denne mulighed anbefales også kun for mere erfarne brugere.
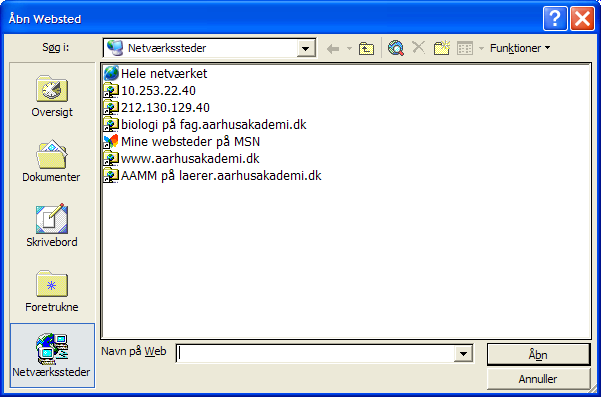
Når man vil redigere sine sider direkte på serveren åbner man Frontpage og vælger Filer -> Åbn Websted. Herved fremkommer følgende dialog:

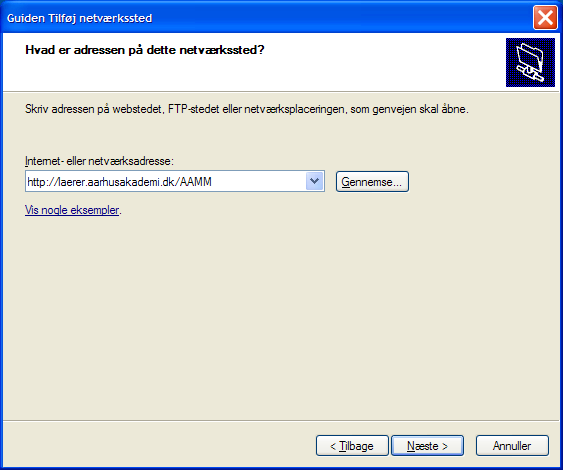
I feltet skrives adressen på webstedet, dvs. http://laerer.aarhusakademi.dk/[brugernavn] - f.eks. http://laerer.aarhusakademi.dk/AAMM.
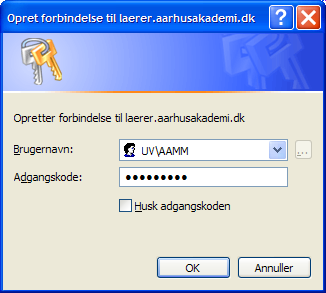
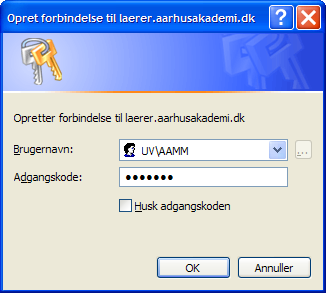
Når man trykker på OK fremkommer følgende dialog:

Alt efter Frontpage version skal man muligvis trykke på OK igen ved en ny dialog men efter denne procedure er man klar til at arbejde i Frontpage.
Tidligere var den FTP (file transfer protocol) den mest benyttede metode til at overføre filer fra en lokal computer til en webserver. Når man arbejder i Frontpage er denne metode dog afløst af de såkaldte web-mapper (Frontpage understøtter ikke FTP)
Den nemmeste måde at oprette en Web-mappe på er at følge ovenstående procedure for direkte redigering i Frontpage. Når man gør det første gang oprettes der nemlig automatisk en web-mappe
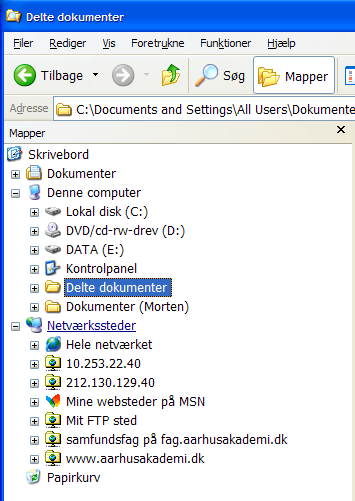
Vælger man at gøre det i Stifinderen kan det gøres på følgende måde:

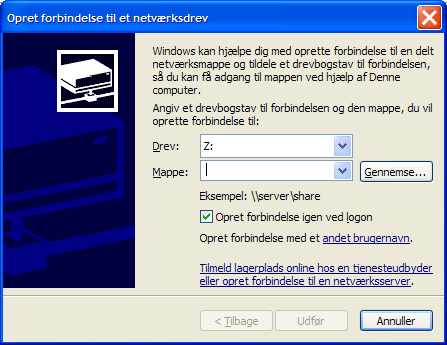
Trin 1: Højreklik på netværkssteder i stifinderen og vælg "Opret forbindelse til et netværksdrev"

Trin 2: Klik på punktet "Tilmeld lagerplads online......"

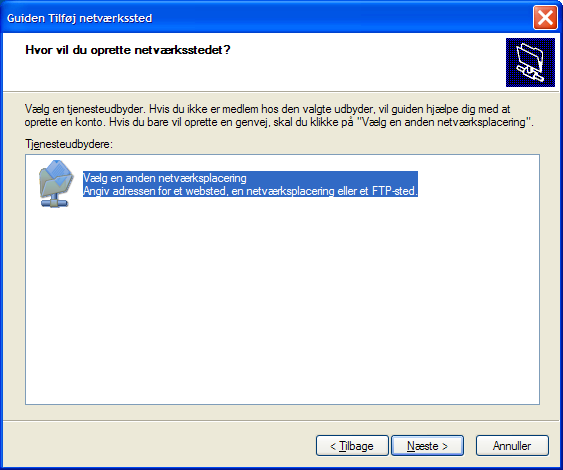
Trin 3: Klik "Næste"

Trin 4: Klik "Næste"

Trin 5: Skriv adressen på hjemmesiden. Klik "Næste"

Trin 6: Skriv brugernavn og adgangskode. Husk "UV\" foran brugernavn

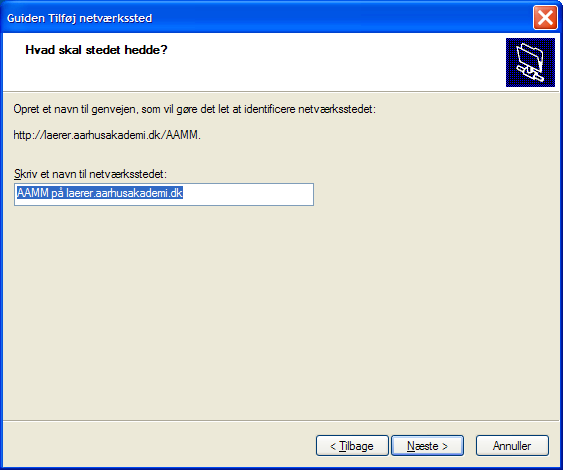
Trin 7: Giv genvejen et navn. Klik "Næste"

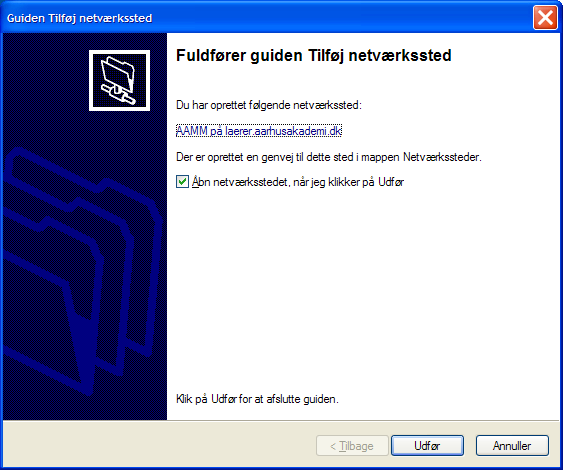
Trin 8 : Klik "Udfør"
Webmappen kan nu benyttes som en hvilken som helst anden mappe. Der skal for hvert logon anføres brugernavn og password som i trin 6 for at få adgang.
Flere steder i kurset gør vi tingene på en lidt anden måde end det er beskrevet i hæftet. Dette skyldes i nogle tilfælde at vi arbejder online på serveren og i andre tilfælde at bogen er lidt uhensigtsmæssig i valg af metoder. Disse forskelle er beskrevet i det følgende og erstatter altså de relevante steder i hæftet
Side 7 i hæftet.
Den nye hjemmeside oprettes ved at sætte et flueben ud for "Føj til det aktuelle websted". Hermed bliver der oprettet et nyt websted hvor der hører hjemme - nemlig på jeres websted på nettet. Dette gøres kun én gang men hvis man ønsker at starte helt forfra kan det være nyttigt at slette alle mapper undtagen _private og images og følge ovenstående procedure.
Hvis opgaveruden ikke er synlig vælges Vis -> Opgaverude.
Side 28-31 i hæftet
Man kan i stedet for at anvende skabeloner kopiere siderne direkte efter der er valgt tema. Når en side er blevet kopieret gives den et nyt navn (med endelsen .htm som de andre filer).
Indtil man trækker siden ind i navigationsstrukturen vil der i banneret foroven stå: "[Føj denne side til navigationsstrukturen for at få vist et sidebanner] ". I venstre side vil man se teksten:"[Føj denne side til navigationsstrukturen for at få vist et hyperlinks]. Dette er fordi at siden - når den ikke er defineret i navigationsstrukturen - jo ikke kan få tilføjet den relevante bannertekst og navigationsmenu.
Når man anvender skabeloner som beskrevet i hæftet er det for at undgå at kopiere filer hele tiden. man opretter altså en master som man kan bruge hver gang man skal oprette en ny side (side 30-31).
Side 42-43 i hæftet.
I stedet for at importere filer til mappen images som beskrevet i hæftet kan man trække billeder og mapper med billeder ind i mappen images direkte fra den computer man sidder på. Man flytter Frontpage vinduet så man kan se stifinderen i Windows og trækker dem ind med musen.
Tilsvarende kan man trække billederne fra mappen images direkte ind på en side i stedet for at klikke på ikonet "indsæt billede".
Der er tale om et alternativ til hæftet - man kan benytte begge metoder.